Table of contents
When working with CSS, it's essential to have a good understanding of the box model. The CSS box model is a fundamental concept in web design that describes how elements are laid out on a webpage. Every element on a webpage is essentially a rectangular box, and the box model describes how the dimensions of this box are calculated.
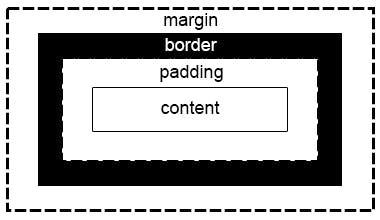
The CSS box model is composed of four parts: the content, padding, border, and margin. These parts are illustrated in the following diagram:

Content
The content of an element is the area where the actual content of the element is displayed. For example, if the element is a paragraph, the content would be the text that appears within the paragraph. The size of the content area is determined by the width and height properties of the element.
Padding
The padding is the space between the content and the border of an element. It is essentially the space inside the element's box. Padding can be added to an element using the padding property in CSS. The padding property takes four values, which represent the padding for the top, right, bottom, and left sides of the element.
For example, the following CSS code adds 10 pixels of padding to all sides of a paragraph element:
p {
padding: 10px;
}
Border
The border is the line that surrounds the padding and content of an element. Borders can be added to an element using the border property in CSS. The border property takes three values: the border width, the border style, and the border colour.
For example, the following CSS code adds a solid black border with a width of 1 pixel to all sides of a paragraph element:
p {
border: 1px solid black;
}
Margin
The margin is the space outside the element's border. It is essentially the space between the element and other elements on the page. Margins can be added to an element using the margin property in CSS. The margin property takes four values, which represent the margin for the top, right, bottom, and left sides of the element.
For example, the following CSS code adds 10 pixels of margin to all sides of a paragraph element:
p {
margin: 10px;
}
Conclusion🎊
Understanding the CSS box model is essential for web designers and developers. By understanding how the content, padding, border, and margin of an element work together, you can create more effective and visually appealing web pages. With the knowledge of the box model, you can control the layout of your page, and ensure that your content is displayed correctly.
Happy Learning ✨💫