Table of contents
React JS⚛️
React JS or React is a JavaScript library created by Facebook for building🔨 User Interfaces. It allows us to compose complex UIs👨💻 from small and isolated pieces of code called “components”.
Installing React🛠️
The best way to install React or create a React project is to install it with the create-react-app command.
We'll be using our terminal for this. One prerequisite is to have Node.js installed on your PC, knowing full well that NPM (or Yarn) is required. We'll be using NPM for this guide.
npx create-react-app my-app
This code creates a single-page react application with the default template. Here my-app is the name of the project
What is Create-react-app?🤔
As we can understand🧐 by its name create react app is a command used to create a react app with a single page template.
Creating a React app manually is complicated and time-consuming, but create-react-app makes it much easier by automating all the configuration and package installation.
Now we are going to change the directory and go inside the my-app folder📂.
Write the following command on the terminal to change the directory and start the app⬇️
cd my-app
npm start
Here
npm startstarts your application live on localhost:3000.You can see your app live on localhost:3000
Congratulations🥳 here is your first react app

Image of default react⚛️ template
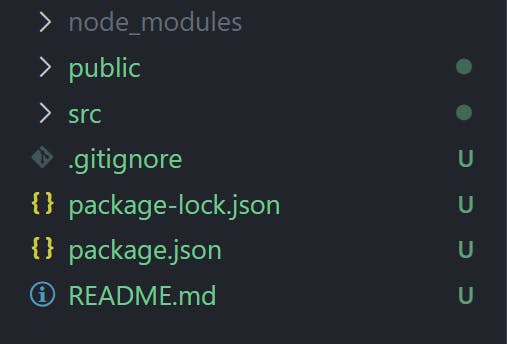
Directory structure📂

Node_modules Folder
It is a directory created by npm that contains all of our dependencies, and this folder is ignored when we set up source control. You will never need to go into this folder📂.

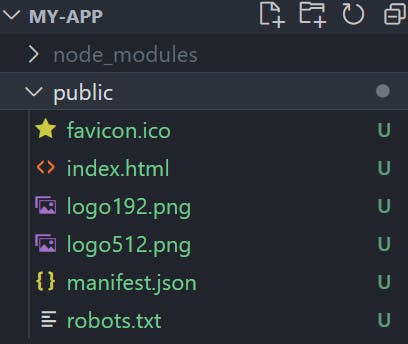
Public Folder
This folder contains static files🗃️ such as index.html, javascript library files, images, and other assets, etc which you don’t want to be processed by webpack. Files in this folder are copied and pasted as they are directly into the build folder📂.
When we are ready to deploy our app, we run a build script and the final files go in here.

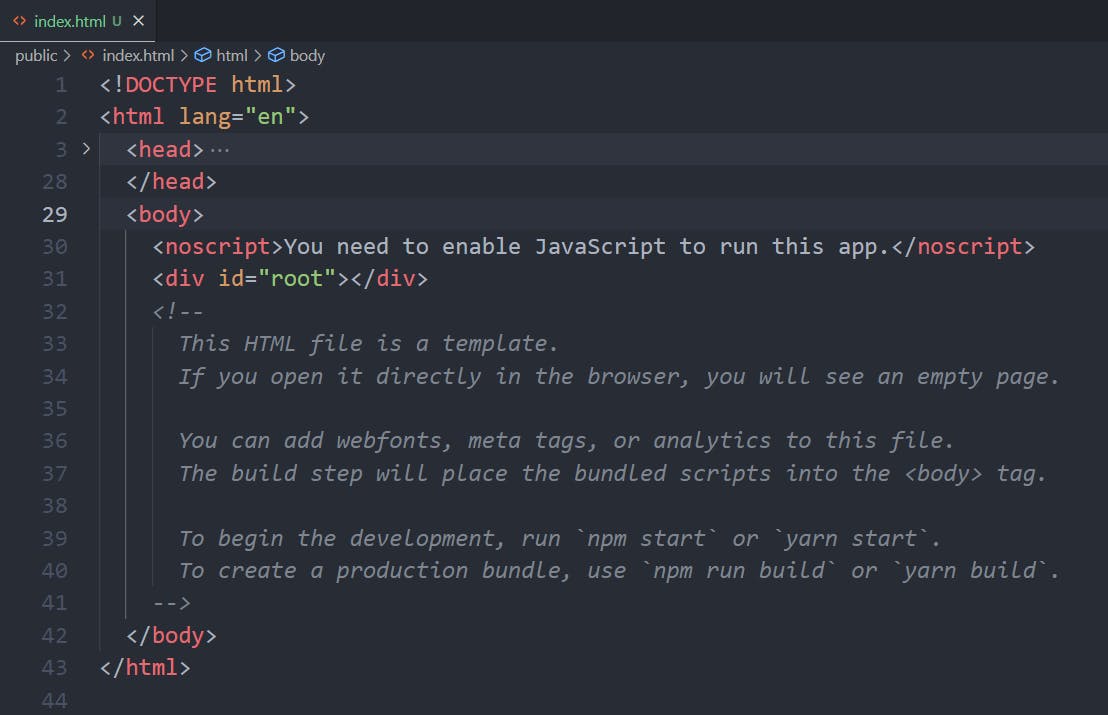
Index.html
The index.html is the entry point, or the first thing the web browser loads when a user navigates to the URL hosting our app.
If we look at the file, it’s just a normal HTML file. If we look at the body it’s empty. React⚛️ will dynamically convert our React code into HTML and load it here, in the “root” div.

Other files in the public files are the assets files.
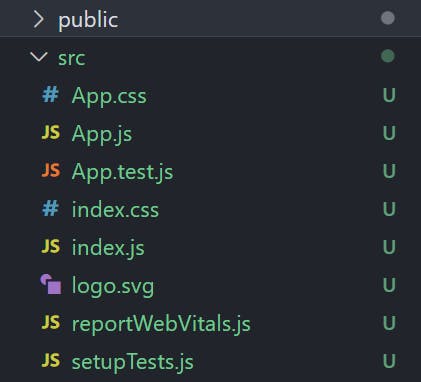
Src Folder
This folder contains react components, tests, CSS files, etc. In the simplest form, it’s our react app folder.

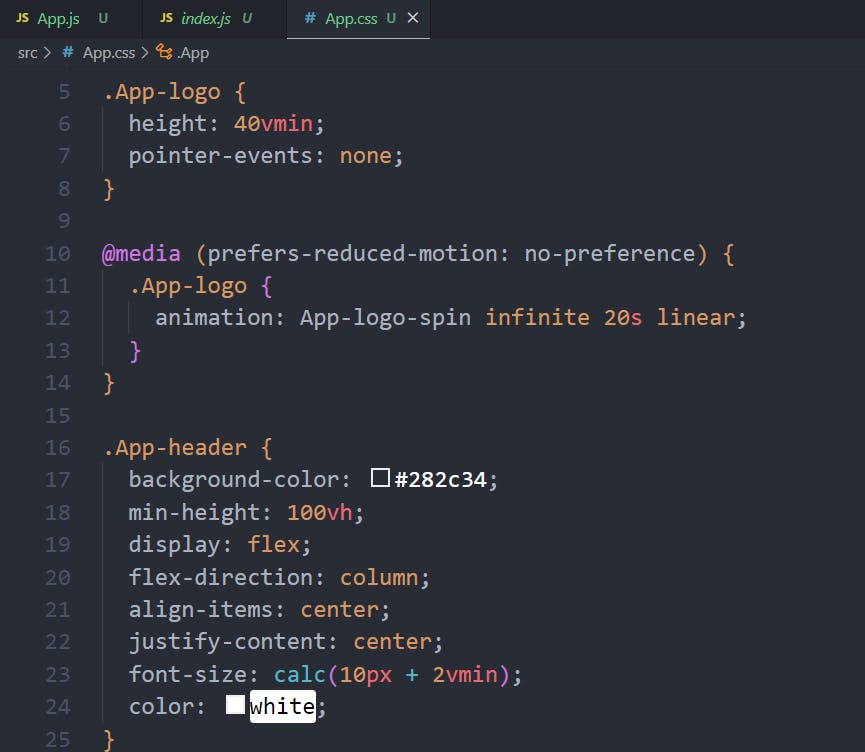
App.css
It is a CSS file containing some CSS for our react component.

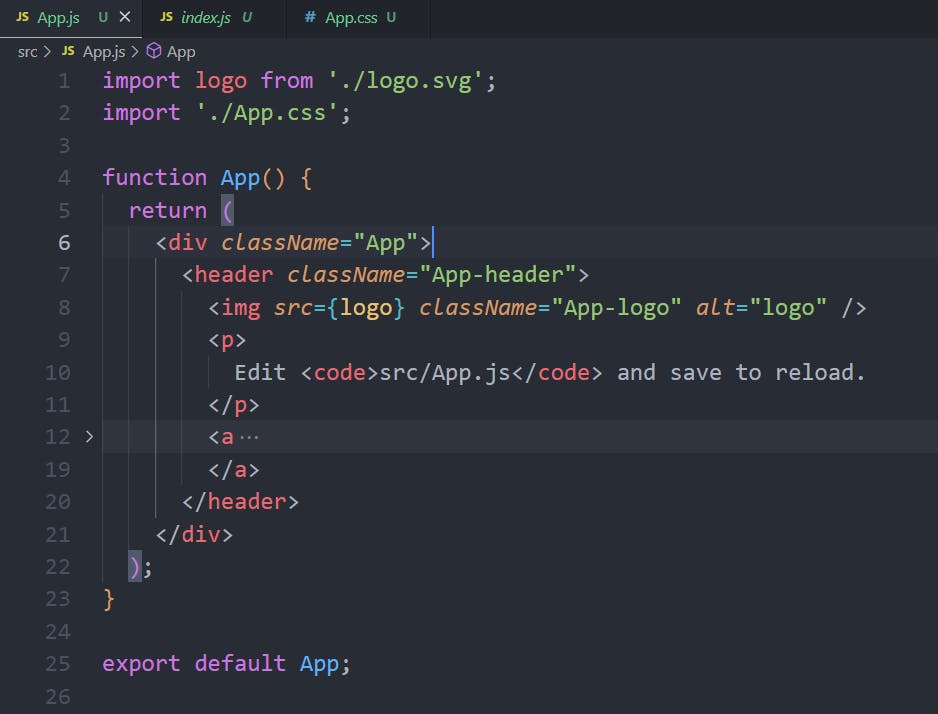
App.js
App.js is the Main component of our application. This is the first component to get rendered.

What is a component?🤔
Components are independent and reusable UI code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML.
Components come in two types, Class components, and Function components, here we will learn about Function components.
A component consists of a function that returns a UI element or an HTML element is called function component.
E.g
function Car🚗() {
return (
<h2>Hi, I am a Car!</h2>
);
}
export default Car;
In the above example we are having a car🚗 component which returns an h2 element. The component contains our markup which gets converted and rendered as HTML.
- You can also import assets in a component file using
importE.gimport logo from './logo.svg'; import './App.css'; function Car🚗() { return ( <h2>Hi, I am a Car!</h2> ); } export default Car;
In all the above component examples we are using JSX.🤔
So, what is JSX?
JSX stands for JavaScript XML. JSX allows us to mix JavaScript and HTML. JSX looks very similar to HTML but has the full power of javascript. It is recommended to use it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript.

Note: JSX is we cannot have multiple tag inside the JSX, but if we have multiple tags of HTML code then we need to wrap it with <> </>or
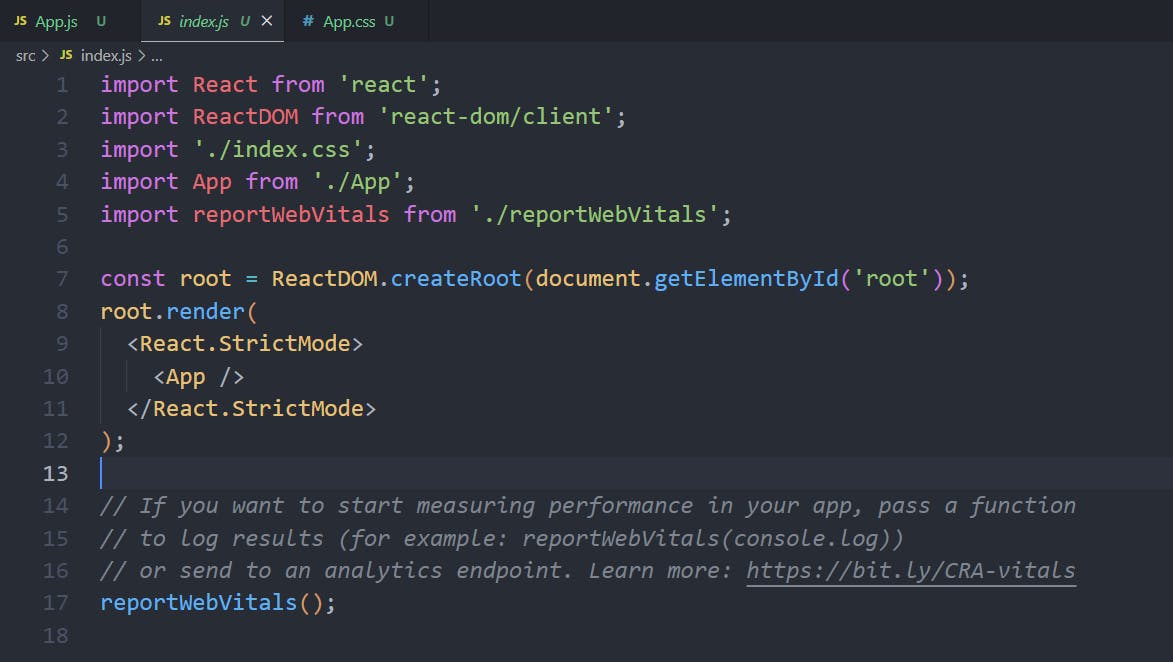
Index.js
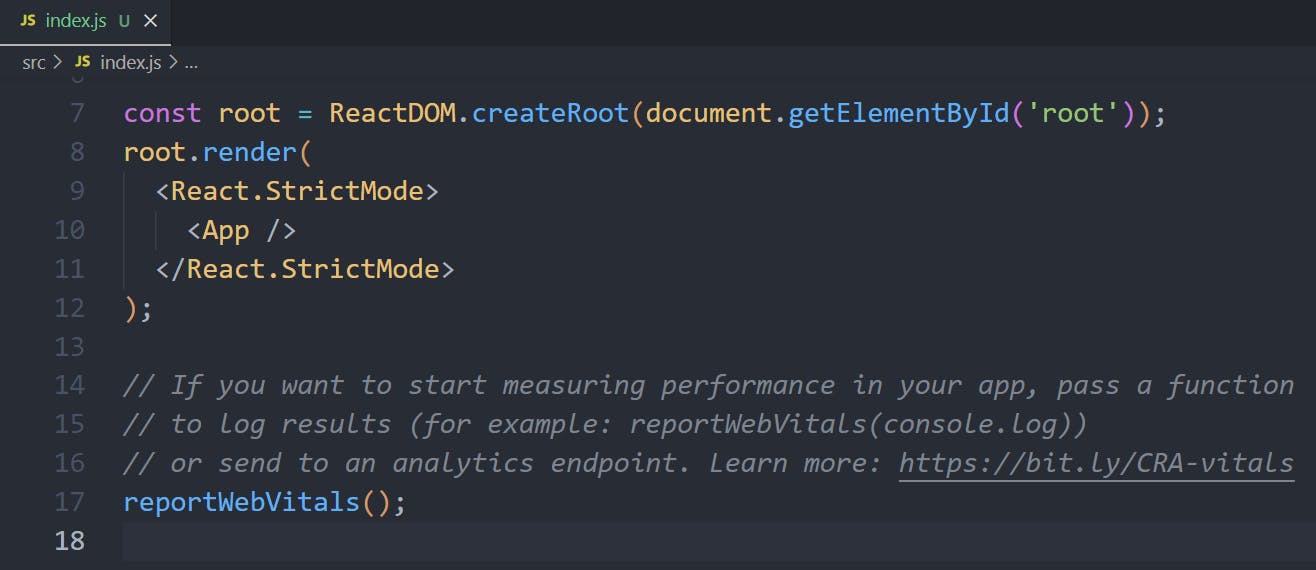
This is the starting point for your application. More specifically, this is where you target the root id from the index.html file and render the App.js file, which is where your entire file (components and pages) will meet.

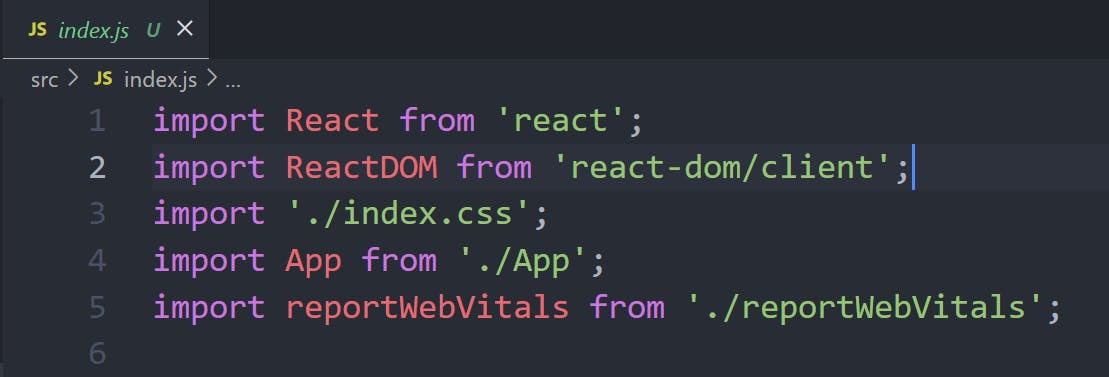
As we can see in this file we have imported react reactDOM, index.css, and App and reportWebVitals using the import keyword.

In the seventh line, we targeted an element with the id root and created virtual Dom using ReactDOM and used the createRoot command.

So, what is Virtual DOM?🤔
Virtual DOM is like a lightweight copy of the actual DOM(a virtual representation of the DOM). So for every object that exists in the original DOM, there is an object for that in React Virtual DOM. It is exactly the same, but it does not have the power to directly change the layout of the document. Manipulating DOM is slow, but manipulating Virtual DOM is fast as nothing gets drawn on the screen. So each time there is a change in the state of our application, the virtual DOM gets updated first instead of the real DOM.

From the eighth line, we are injecting and rendering our component into the virtual dom as <App/> and root.render() is working as a command to this process.
Here App is the component and we are using <React.StrictMode> is used to check potential problems in an application. Like Fragment, StrictMode does not render any visible UI.
Note: Strict mode checks are run in development mode only; they do not impact the production build. You can remove strict mode if you want so your app will work if it's not there.
reportWebVitals() This function is fired when the final values for any of the metrics have finished calculating on the page. You can use it to log any of the results to the console or send them to a particular endpoint.
.gitignore
.gitignore is a file that is used to exclude files and folders from being tracked by Git. We don't want to include large folders such as the node_modules folder
Package.json and package-lock.json File
These files have the list of node dependencies that are needed.
Ahh!!😪 That's all for today. Thanks🙇♂️ for reading the article till the end.
Bye!!!🙋♂️
#iwritecode #lco #JavaScript #react #components #jsx